這次的講師是胡湘玲,主題是有關能源問題,她分享了他在德國買的房子是如何對待能源這件事,能源在生活中無所不在,如果要節約能源,不能只單單看一項,要評估很多的能源,做到最大值,像講說有分享到材質傳熱系數,拿夏天吹冷氣而言,不只最好要把溫度調到26度,是內隔熱也是非常重要,不然也是功虧一簣,張老師最後也有提到,台灣的建材大多用水泥,水泥是一個很不好隔熱的建材,也許台灣的設計師也得想想這方面
現在吵得核四,老實說,應該要反核四,但我真的不知道要不要反核,與其說不知道,應該說沒資格,因為我平常很少隨手關燈,不過我覺得核能現在不可不用的前提下,是否可以整合其他能源,已減輕核能的負擔呢?
2013年10月31日 星期四
2013年10月24日 星期四
心得分享 廖英良先生談獨立書店經營
這學期我還滿幸運的,可以聽到兩個跟書店息息相關人物,一位是博客來創始人張天立,另一位就是這次的主角獨立書店的經營者廖英良先生,廖先生一開始從跟我們一樣的背景,行序漸進的講到他學生時期頂下了東海書店到現在狀況。
最近我跟同學朋友吃飯,我都有問他們,如果你們要買書,第一個想到的是??
不外乎都是博客來,金石堂和誠品,這跟我當時課堂上的答案一模一樣,但獨立的書店就沒有吸引力嗎?在夢想和現實的拉鋸,使得一些有自己文化和特色的獨立書店入不敷出倒閉。不過廖先生講到一件事讓我深刻,「當書店的收入來源不是藉由賣書而是賣咖啡時,這些書有了不一樣的價值,我就可以客觀地告訴客人你適不適合這本書」
最近我跟同學朋友吃飯,我都有問他們,如果你們要買書,第一個想到的是??
不外乎都是博客來,金石堂和誠品,這跟我當時課堂上的答案一模一樣,但獨立的書店就沒有吸引力嗎?在夢想和現實的拉鋸,使得一些有自己文化和特色的獨立書店入不敷出倒閉。不過廖先生講到一件事讓我深刻,「當書店的收入來源不是藉由賣書而是賣咖啡時,這些書有了不一樣的價值,我就可以客觀地告訴客人你適不適合這本書」
2013年10月17日 星期四
心得分享: 10/3/2013 <低價的代價>
今天看了一部紀錄片叫"Wal-mart effect",內容在講wal-mart一一進駐美國各大小鎮,一開始當地居民很高興,有一個這麼大的商場進駐很光榮,一段時間後,當地的小商店業績受到波及且面臨倒閉,因為wal-mart包含一堆低價項目,壟斷了所以商家,裡面的員工甚至遭受到低薪,種族歧視的待遇,wal-mart想盡辦法把成本用到最低讓淨利最大,其他的事一概不理,導致美國人民反彈,有些地去甚至把wal-mart趕出去
台灣也有很多連鎖的賣場,但似乎沒有相關的案例,反倒造成地區的繁榮,便利商也是雨落春筍,或許是因為台灣土地大小問題,沒有像美國腹地那麼大有一區一區的小鎮,所以影響不大,但如果這樣繼續下去,可能會造成多樣性不足,一家小小的店或許沒有那麼低的價格,但它裡面的擺設及氣氛卻是獨一無二
台灣也有很多連鎖的賣場,但似乎沒有相關的案例,反倒造成地區的繁榮,便利商也是雨落春筍,或許是因為台灣土地大小問題,沒有像美國腹地那麼大有一區一區的小鎮,所以影響不大,但如果這樣繼續下去,可能會造成多樣性不足,一家小小的店或許沒有那麼低的價格,但它裡面的擺設及氣氛卻是獨一無二
2013年10月3日 星期四
大埔事件心得
大埔事件,不管從新聞、網路甚至報章雜誌,我一開始都只有很粗略的看過標題,副標題覺得單存只是政府要徵收土地而和當地居民造成的衝突,但這次站在第一陣線的詹先生來為我們講解大埔事件,我才慢慢發現,原來事情已經到這麼惡化,甚至大埔事件只是冰山一角。
人權是民主國家中最根本的,但苗栗縣政府卻為了自己的利益,完全無視人權,直接強拆別人辛辛苦苦建立的家園,一開始我最初的想法是,咦?這應該是他們苗栗縣的事吧,但詹先生說到的一句話給我了當頭棒喝,「當政府可以侵犯別人的人權時,代表政府也可以侵犯你的人權,當你捍衛別人的人權,等同於捍衛自己」,這句話讓我非常深刻。
沒想到這隨便徵收土地的事深厚的影響對台灣如此的巨大,台灣小麥玉米進口量占八成,一堆農地被徵收又沒被利用,未來的哪天,因為全球氣候的影響造成全球小麥玉米收成不佳,別國不進口給我們,我們甚至連自保都沒辦法,這件事,卻是我們這但即將遇到的重大課題!
聽完詹先生的言講,我覺得我應該要更加去關心一些社會議題,雖然報章雜誌新聞所報導的內容或許有自己的立場而扭曲事實,但這些事是不能被漠視的,因為我們住在同一塊土地,台灣。
人權是民主國家中最根本的,但苗栗縣政府卻為了自己的利益,完全無視人權,直接強拆別人辛辛苦苦建立的家園,一開始我最初的想法是,咦?這應該是他們苗栗縣的事吧,但詹先生說到的一句話給我了當頭棒喝,「當政府可以侵犯別人的人權時,代表政府也可以侵犯你的人權,當你捍衛別人的人權,等同於捍衛自己」,這句話讓我非常深刻。
沒想到這隨便徵收土地的事深厚的影響對台灣如此的巨大,台灣小麥玉米進口量占八成,一堆農地被徵收又沒被利用,未來的哪天,因為全球氣候的影響造成全球小麥玉米收成不佳,別國不進口給我們,我們甚至連自保都沒辦法,這件事,卻是我們這但即將遇到的重大課題!
聽完詹先生的言講,我覺得我應該要更加去關心一些社會議題,雖然報章雜誌新聞所報導的內容或許有自己的立場而扭曲事實,但這些事是不能被漠視的,因為我們住在同一塊土地,台灣。
2013年6月10日 星期一
2013年5月20日 星期一
2013年5月13日 星期一
Lab 24 Mash-Up, Part 1 (Maps)
HousingMaps
介面很簡單,但提供的資訊都是用文字敘述,不夠明確
永慶房仲網
分類分得很細,甚至坪數,附近的環境資訊都有,可以提供使用者更明確的資訊
我覺得台灣做的房仲網似乎比較好,資訊多,比較不會有出入,而且是透過仲介,比較有保障
介面很簡單,但提供的資訊都是用文字敘述,不夠明確
永慶房仲網
分類分得很細,甚至坪數,附近的環境資訊都有,可以提供使用者更明確的資訊
我覺得台灣做的房仲網似乎比較好,資訊多,比較不會有出入,而且是透過仲介,比較有保障
2013年5月6日 星期一
Lab 20 Making web pages accessible
Accessibility Extension
List of Accessibility Issues Summary
| FAE Rule | Violations | Message | Class |
|---|---|---|---|
| Check | 1 | Heading content should be concise (usually 65 or fewer characters in length). | Headings |
| Fail | 1 | Each img element should have alt text. | Images |
| Fail | 1 | Two or more levels of nesting. Use CSS properties instead of tables and nested tables to visually layout blocks of related content for graphical renderings. | Tables |
| Fail | 2 | Every frame element must have a title attribute with content that describes the purpose of the frame. | Frames |
| Fail | 3 | The font and center elements must not be used for text styling, instead use structural markup should be used with CSS for styling. | Text Styling |
| Fail | 6 | Each page must have a lang attribute on its html element whose value or initial subtag is a valid two-character language code. | Language Changes |
| Warn | 1 | The words contained in each h1 element should match a subset of the words contained in the title element. Words (%1) in h1 elements should also be in the title element. | Title |
| Warn | 1 | Every img element that is less than 8 pixels high or 8 pixels wide OR has an empty alt attribute value should be removed and CSS techniques should be used for styling content. | Images |
| Warn | 1 | One level of nesting. Use CSS properties instead of tables and nested tables to visually layout blocks of related content for graphical renderings. | Tables |
| Warn | 1 | The character encoding was not specified. | W3C Specifications |
| Warn | 2 | Each map, ul or ol element that precedes the last h1 element and appears to be a navigation bar should be immediately preceded by a heading element, preferably an h2. | Menu and Navigation Bars |
| Warn | 2 | Hidden or empty frames should not be used. | Frames |
| Warn | 2 | Every onClick event handler should be on a focusable element. | Events |
| Warn | 4 | If the content of the alt attribute is not empty it should contain at least 7 characters and less than 90 characters. The text should provide people who cannot see the image orientation to the content and purpose of the image in the website. | Images |
| Warn | 7 | Ensure that links that point to the same HREF use the same link text. | Links |
| Warn | 16 | Avoid using text links that are shorter than four 4 characters in length. | Links |
Date: 5/6/2013 21:11 PM
URL: http://s9844108.blogspot.tw/2012/05/lab-23-making-web-pages-accessible.html
2013年4月29日 星期一
2013年4月15日 星期一
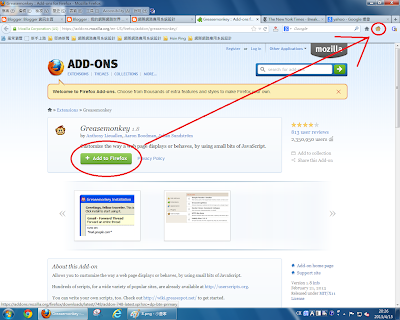
Lab 15 Greasemonkey
如果要能顯示cookies
需進入firefox設定工具->選項->個人隱私->歷史紀錄改為"保留所有歷史紀錄"
這樣才會暫存cookies
---------------------------------------------------------------------------------------------------------
1.Install Greasemonkey
需進入firefox設定工具->選項->個人隱私->歷史紀錄改為"保留所有歷史紀錄"
這樣才會暫存cookies
---------------------------------------------------------------------------------------------------------
1.Install Greasemonkey
2.Install Cookie Monster
3.
Lab 14 Using Google PageRank
紐約時報 page rank: 9
CNN page rank: 8
TW yahoo page rank: 8
yam page rank: 7
mobile01 page rank: 5
中原首頁 page rank : 7
TW yahoo page rank: 8
yam page rank: 7
pchome shopping page rank: 5
youtube page rank: 6
中原首頁 page rank : 7
2013年4月8日 星期一
Homework 3-27
9826215 電子四乙 吳駿霖
他多舉出很多例子,並檢討自己的網路習慣,很好
電子三乙 9926202 闕慧宇
似乎只有敘述影片裡的內容,可以多加一點自己的心得
9926267電子三乙周琮棋
用自己的話簡單敘述了影片,很棒
電子二丙 10026309 陳瀅
用字精簡有提到重點,加上自己的心得更優
電子三乙 9926203 劉禹廷
他把兩部影片的內容敘述出來並加上自己的看法,Good job
他多舉出很多例子,並檢討自己的網路習慣,很好
電子三乙 9926202 闕慧宇
似乎只有敘述影片裡的內容,可以多加一點自己的心得
9926267電子三乙周琮棋
用自己的話簡單敘述了影片,很棒
電子二丙 10026309 陳瀅
用字精簡有提到重點,加上自己的心得更優
電子三乙 9926203 劉禹廷
他把兩部影片的內容敘述出來並加上自己的看法,Good job
2013年3月25日 星期一
Lab9 Comparing browsers
Operating
system support
|
Windows, Linux,
Mac OS
|
Windows, Linux,
Mac OS
|
Bookmark
management
|
Yes
|
Yes
|
Download
management
|
Yes
|
Yes
|
Password
management
|
Yes
|
Yes
|
Form
Management
|
Yes
|
Yes
|
Spell
checking
|
Yes
|
Yes
|
Search
Engine toolbar
|
Yes
|
Yes
|
Privacy mode
|
incognito window
|
Private Browsing
|
Auto update
|
Yes
|
Yes
|
2013年3月24日 星期日
認識Web的先驅者 Tim Berners-Lee-心得
現在的網路資訊流通的很快,但都是零散的,沒被整理過的,所以資訊流通的下一步可能是即時的流通,在很短的時間內就能把很多資料交叉比對做出一分更完整的資訊,就以現在的行車導航系統而言,可能下載新圖資是以每個月為周期,但如果能更快速,我今天一上路就可以立即知道哪裡的路已經沒了,或者是發生車禍,這樣就不一定要從廣播才知道,行車導航系統就可以立即顯是現在的狀況
2013年3月11日 星期一
Homework 2-25-2013 心得
在現在的這個時代,常常需要分工合作形成一個團隊,團隊裡一定包含各個領域的人,這時候「溝通」變得非常重要,就以我電子系來講,我要跟一個非電子領域的同學說明一個電子產品的功能,我就不行用太專業的名詞跟他解釋,可能用一些例子或類比其他比較簡單的概念來讓他了解,像賈伯斯就是一個很好的例子,他每次在發表新產品時,都是用淺而易懂得字彙說明給下面不管是專業人士,記者等的人聽,這樣不管任何人都會立即被他的言語吸引
2013年3月4日 星期一
Lab6
Lab6
control font size
tabbed browsing
subscribe to the course blog
Using bookmarks to test RSS feed
Lab4
Lab4
網頁數
Google
台大 2,560,000
中正 1,340,000
中原 1540,000
元智 253,00
Yahoo
台大 287,000
中正 45,600
中原 34,300
元智 25,400
連結度(能見度)
台大 438,000
中正 23,600
中原 10,500
元智 8580
檔案數(Rich files)
Google
台大: 777,000
中正: 23,700
中原: 15,700
元智: 11,100
Google Scholar 論文索引
台大: 222,000
中正: 6,260
中原: 9,410
元智: 218
World Ranking:
台大:3932730
中正:266836
中原:166924
元智:303443
網頁數
台大 2,560,000
中正 1,340,000
中原 1540,000
元智 253,00
Yahoo
台大 287,000
中正 45,600
中原 34,300
元智 25,400
連結度(能見度)
台大 438,000
中正 23,600
中原 10,500
元智 8580
檔案數(Rich files)
台大: 777,000
中正: 23,700
中原: 15,700
元智: 11,100
Google Scholar 論文索引
台大: 222,000
中正: 6,260
中原: 9,410
元智: 218
World Ranking:
台大:3932730
中正:266836
中原:166924
元智:303443
2013年2月24日 星期日
2013年2月18日 星期一
訂閱:
文章 (Atom)

.jpg)